Intro
Have you ever considered visualizing your React Navigation structure? If so, which tools do you utilize? Recently, I needed to construct a React Navigation tree for a presentation. So, I looked for different ways to show my React Navigation structure.
Existing solution
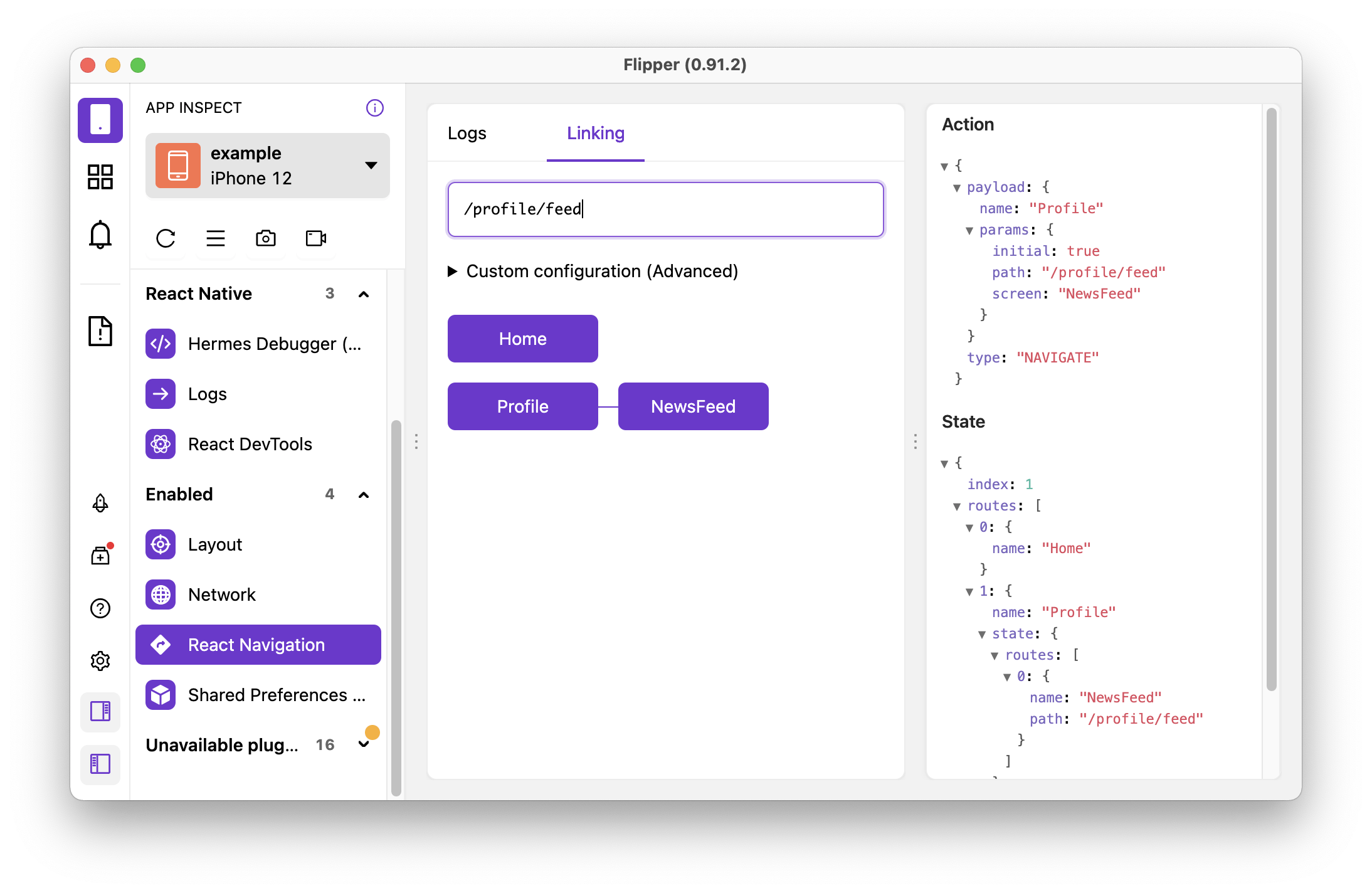
I was only able to find the official Developer Tool for that, which is a Flipper plugin.

The issue with this solution is that Flipper will soon be decoupled from React Native Core. I couldn't get the react-navigation plugin to work on my first attempt, and I didn't have the time to delve into debugging. If you're in the React Native world, you probably understand how frustrating this can be. (I've previously written an article about building Flipper from source and figuring out the underlying problem.)
The next thought that comes to my mind is that I don't want my solution tied to Flipper, because if my setup today was with Expo, then it wouldn't work.
So I briefly look at the source code
export function RouteMap({ routes, root = true }: Props) {
return (
<Container style={{...}}>
{routes.map((route, i) => (
<Item key={route.name}>
<div>
<Name>
{route.name}
{root ? null : i === 0 ? <ConnectLeft /> : <ConnectUpLeft />}
</Name>
...
</div>
{route.state ? (
<RouteMap routes={route.state.routes} root={false} />
) : null}
</Item>
))}
</Container>
);
}
The implementation involves a recursive call to obtain the entire route tree. If you have the routes state, creating your implementation is not too hard. Next section I'll explain my approach.
Build Your Visualisation Chart
The following is an example of what your classic React Navigation top-level structure might look like.
import {
NavigationContainer,
useNavigationContainerRef,
} from '@react-navigation/native';
...
export default function RootNavigator() {
const navigationRef = useNavigationContainerRef(null);
return (
<NavigationContainer ref={(ref) => (navigationRef.current = ref)}>
...
</NavigationContainer>
);
}
Extract the data
With `getRootState()`, you can obtain the necessary state for the navigation representation. Log in to the console for easier data parsing later on.
import {
NavigationContainer,
useNavigationContainerRef,
} from '@react-navigation/native';
...
export default function RootNavigator() {
const navigationRef = useNavigationContainerRef(null);
setTimeout(() => {
console.log('getRootState >>>>>>>', navigationRef.getRootState());
}, 1000);
return (
<NavigationContainer ref={(ref) => (navigationRef.current = ref)}>
...
</NavigationContainer>
);
}
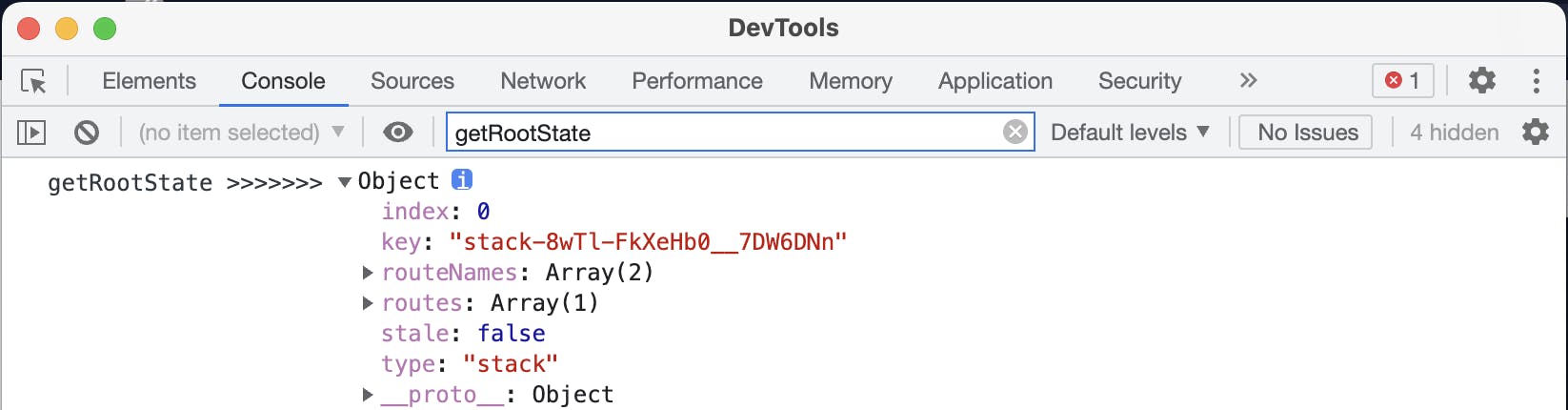
Open Chrome Debugger you shall find your getRootState() log.

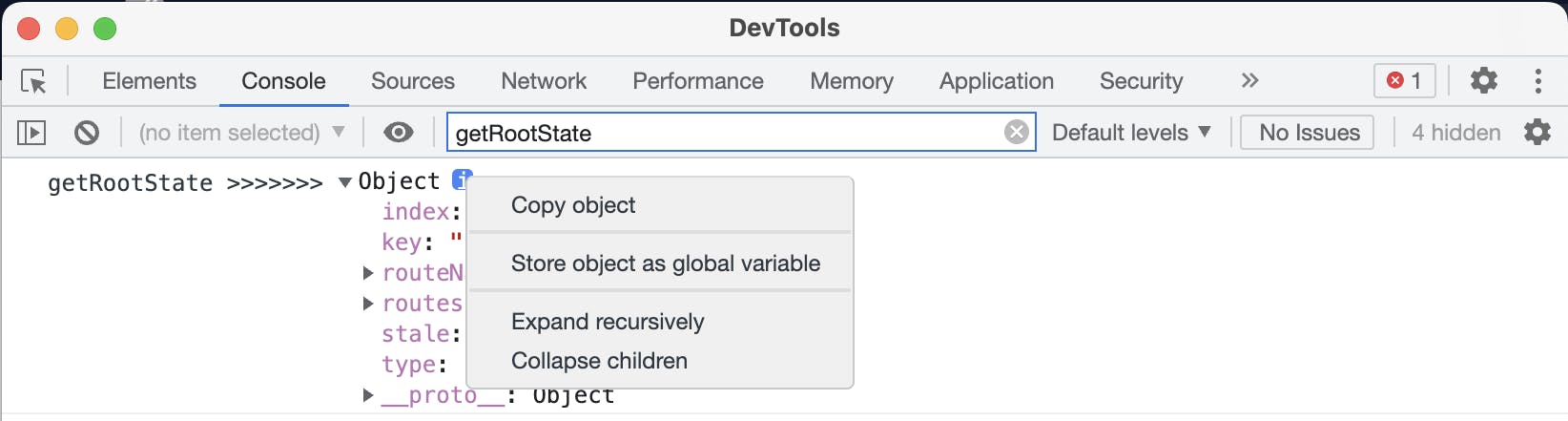
Right-click on the object, and you can copy the data for further parsing.

You shall retrieve logs similar to the following.
{
"stale": false,
"type": "stack",
"key": "stack-8wTl-FkXeHb0__7DW6DNn",
"index": 0,
"routeNames": [
"Auth",
"App"
],
"routes": [
{
"key": "App-avjarQ28JxjxfGDQyEW9a",
"name": "App",
"state": {
"stale": false,
"type": "tab",
"key": "tab-Obyve1WGjCOry_81tuAlq",
"index": 1,
"routeNames": [
"DISCOVER_TAB",
"CHAT_TAB",
"PROFILE_TAB"
],
"history": [
{
"type": "route",
"key": "DISCOVER_TAB-wCwhwdk8YQ0HV-oT-L_6J"
},
{
"type": "route",
"key": "CHAT_TAB-bd996og9Oy7ZG7dKaWFtC"
}
],
"routes": [
{
"name": "DISCOVER_TAB",
"key": "DISCOVER_TAB-wCwhwdk8YQ0HV-oT-L_6J"
},
{
"name": "CHAT_TAB",
"key": "CHAT_TAB-bd996og9Oy7ZG7dKaWFtC",
"state": {
"stale": false,
"type": "stack",
"key": "stack-SBsLYD6VhCkChQVCV6P8I",
"index": 0,
"routeNames": [
"Chat",
"Message"
],
"routes": [
{
"key": "Chat-T-Tj7FXkEc_WxaB34A7i3",
"name": "Chat"
}
]
}
},
{
"name": "PROFILE_TAB",
"key": "PROFILE_TAB-5mnx4ykuVERNMcKyNUXMO"
}
]
}
}
]
}
Next step you could write your parser to format the content, or you could boost productivity with ChatGPT. I've chosen the second option, and I'll show you what my prompts look like.
My Prompt
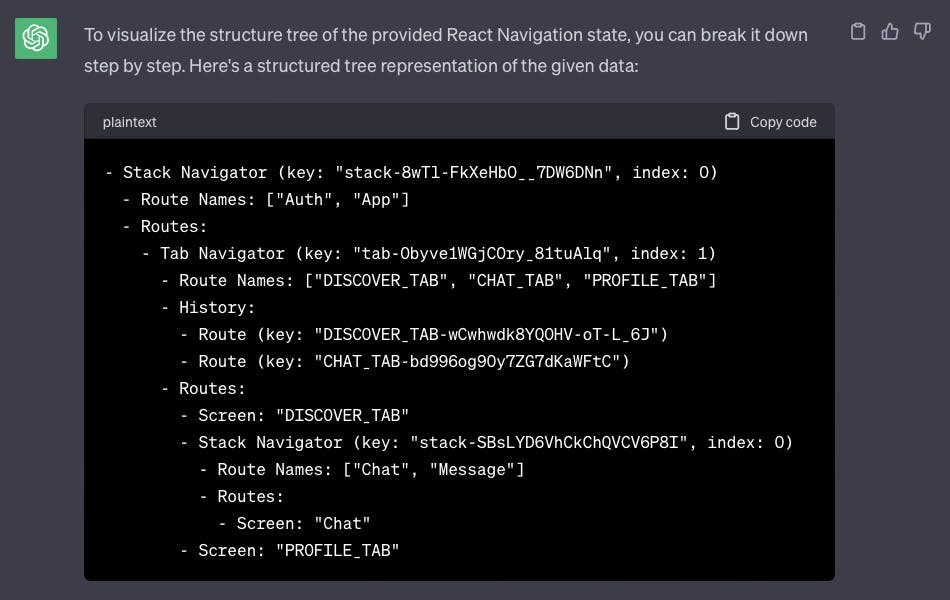
The following javascript object is a React Navigation state, based on this draw me a structure tree based on the following data: <MY_DATA>

With that, I cleaned up my data, creating a clear structure. Please ensure that you examine the response thoroughly before proceeding to visualize it.
Visualization
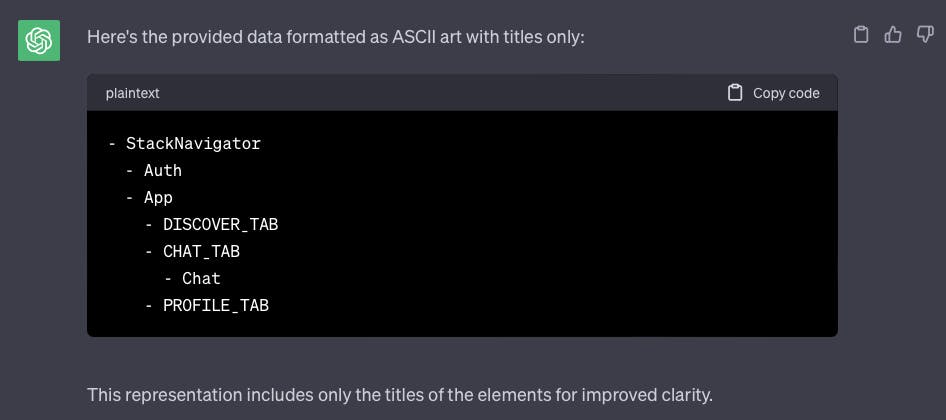
My next prompt is to make it more readable with ASCII
Format my data into an ASCII art presentation with a title only

It missed some routes the first time. Once again be sure to check.

With the content above, you could put into tools like MindNode to help you with the visualization.

If you don't feel like installing another application, there are plenty of other options too.
Format in Mermaid
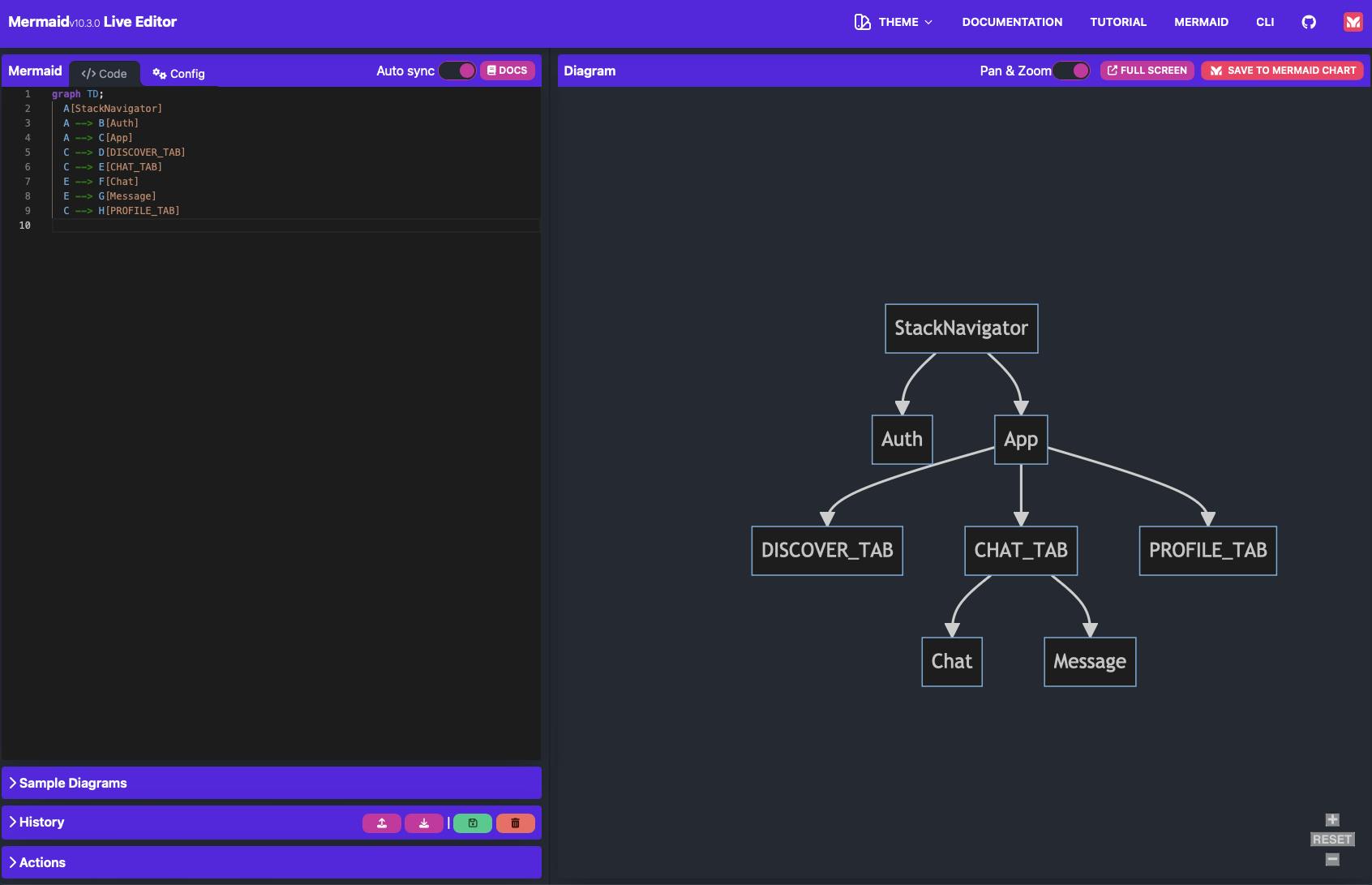
You could ask ChatGPT to format the data to Mermaid syntax.
My Prompt
This a flow chart Syntax in Mermaid
graph TD; A-->B; A-->C; B-->D; C-->D;
learn the syntax and convert my tree structure to this format

Once you've confirmed that the formatted answer is correct, paste the result into the Mermaid online editor. And voilà! 🪄


Conclusion
This article explores how to visualize your React Navigation structure by extracting navigation state data, formatting it using ChatGPT, and creating a readable tree structure using ASCII art, MindNode, or Mermaid syntax. The process involves obtaining the route tree, extracting data with `getRootState()`, parsing it with ChatGPT, and visualizing the structure with various tools.
The example shown in the article is just for demonstration purposes; you could certainly create the chart manually. However, imagine if you had a complex structure; it would be more time-consuming to do it manually.

Thank you for reading this far. If you found this article helpful or learned something new, please consider showing your support by liking it and following me for updates on future posts.
✨Stay tuned! ✨