MessageQueue 學習筆記
MessageQueue.js
MessageQueue.js 是JavaScript 跟 Native 間的一個通訊通道,會雙向的傳遞訊息,JavaScript傳遞 method calls到 Native跟接收 Native 傳回 JavaScript的 callbacks。 從畫面 layout, 使用者的interaction , Network request, Network response 這些大大小小的訊息都會通過 MessageQueue 。因此在開發時,我們要小心不要讓 congestion發生在 MessageQueue。
MessageQueue 有一個spy的功能,會將 JavaScript 跟 Native之間的傳遞的訊息emit 到 logs。
import MessageQueue from 'react-native/Libraries/BatchedBridge/MessageQueue'
MessageQueue.spy(true);
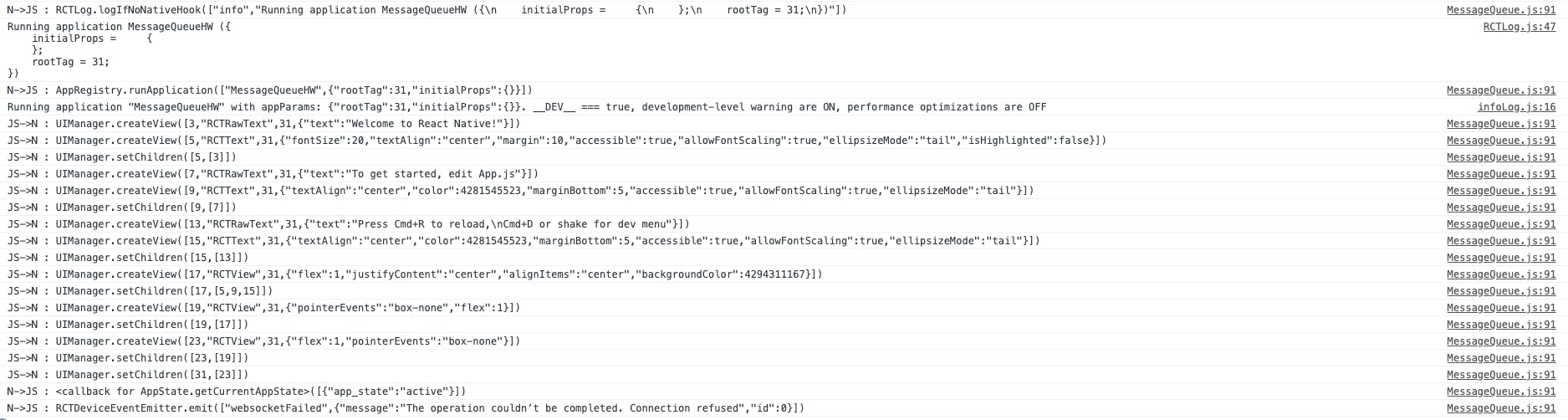
spy 的 Output 如下:
(打開debugger 可以看到)
這些是在 layout 畫面的,你可以看到訊息從 JavaScript傳遞到 Native,並呼叫Native module 的 UIManager (使得 JS能建構跟更新 Native Views)

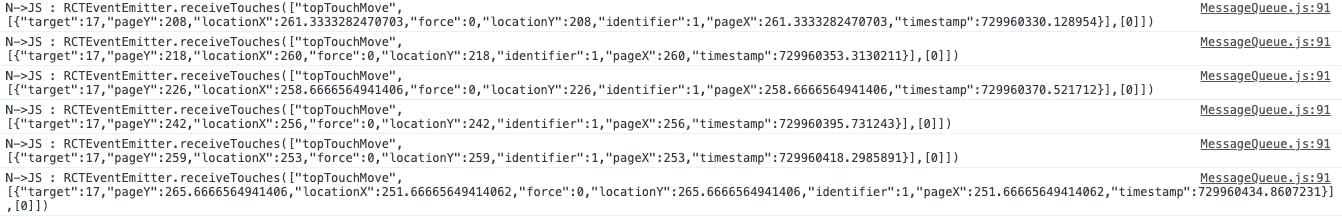
而這些是接收畫面的 touch event。

但其實這樣並不是很直觀,所以下面來介紹個工具
rn-snoopy
https://github.com/jondot/rn-snoopy
Snoopy is a profiling tool for React Native, that lets you snoop on the React Native Bridge. (來自repo的description
簡單來說是一個可以針對 spy MessageQueue 做 filter的功能。
安裝教學
$ yarn add rn-snoopy
設定 filter ,只要訂閱 createView 方法的部分
import EventEmitter from 'react-native/Libraries/vendor/emitter/EventEmitter'
import Snoopy from 'rn-snoopy'
import filter from 'rn-snoopy/stream/filter';
const emitter = new EventEmitter()
const events = Snoopy.stream(emitter)
filter({ method:'createView' }, true)(events).subscribe()
從 console 來看,的確 filter掉其他的訊息了

延伸閱讀:
